Website logo placement
When designing a website, one of the most crucial decisions is where to place the logo. The placement of the logo can significantly impact the user’s perception of the brand and the overall visual hierarchy of the website.
The right website logo placement
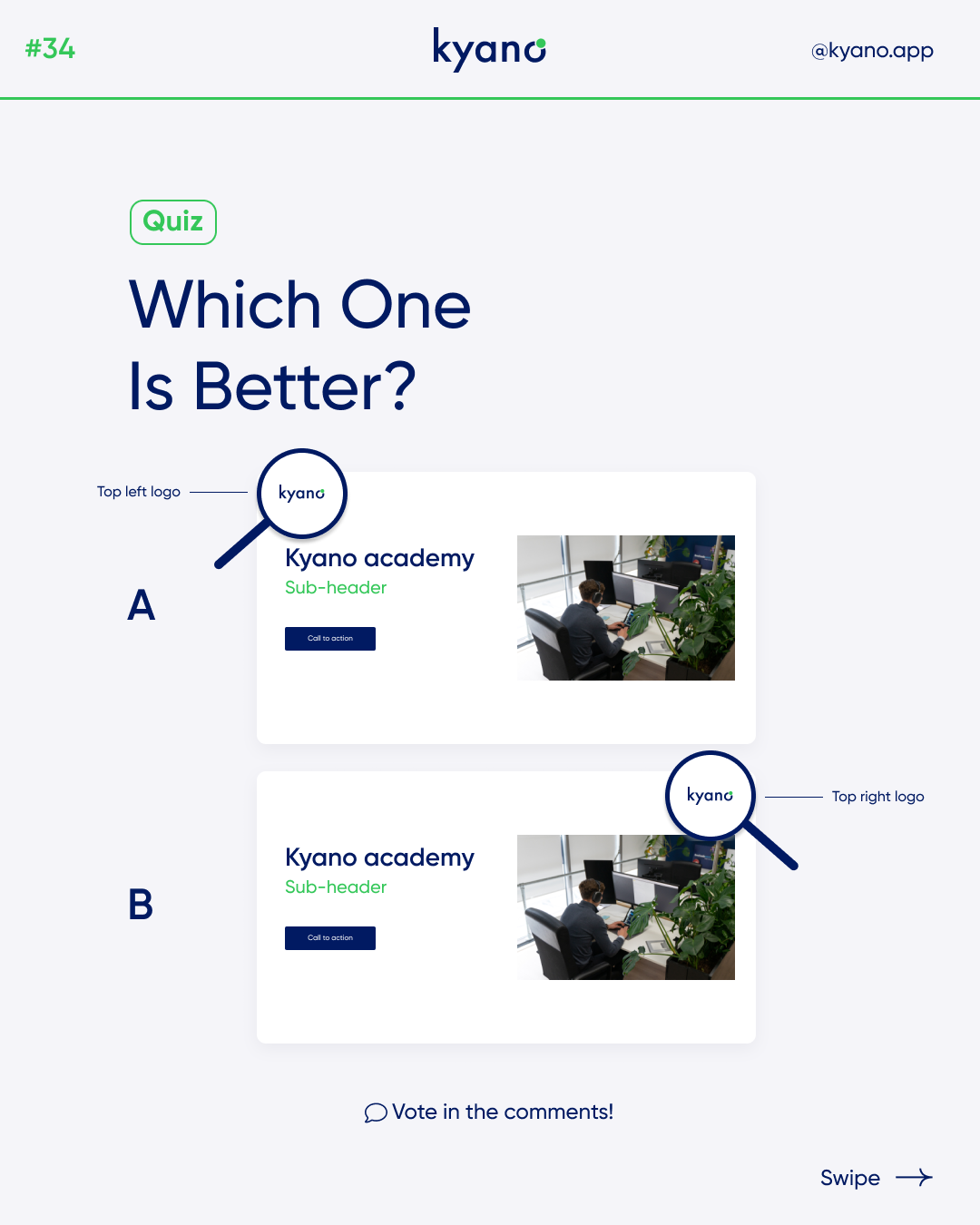
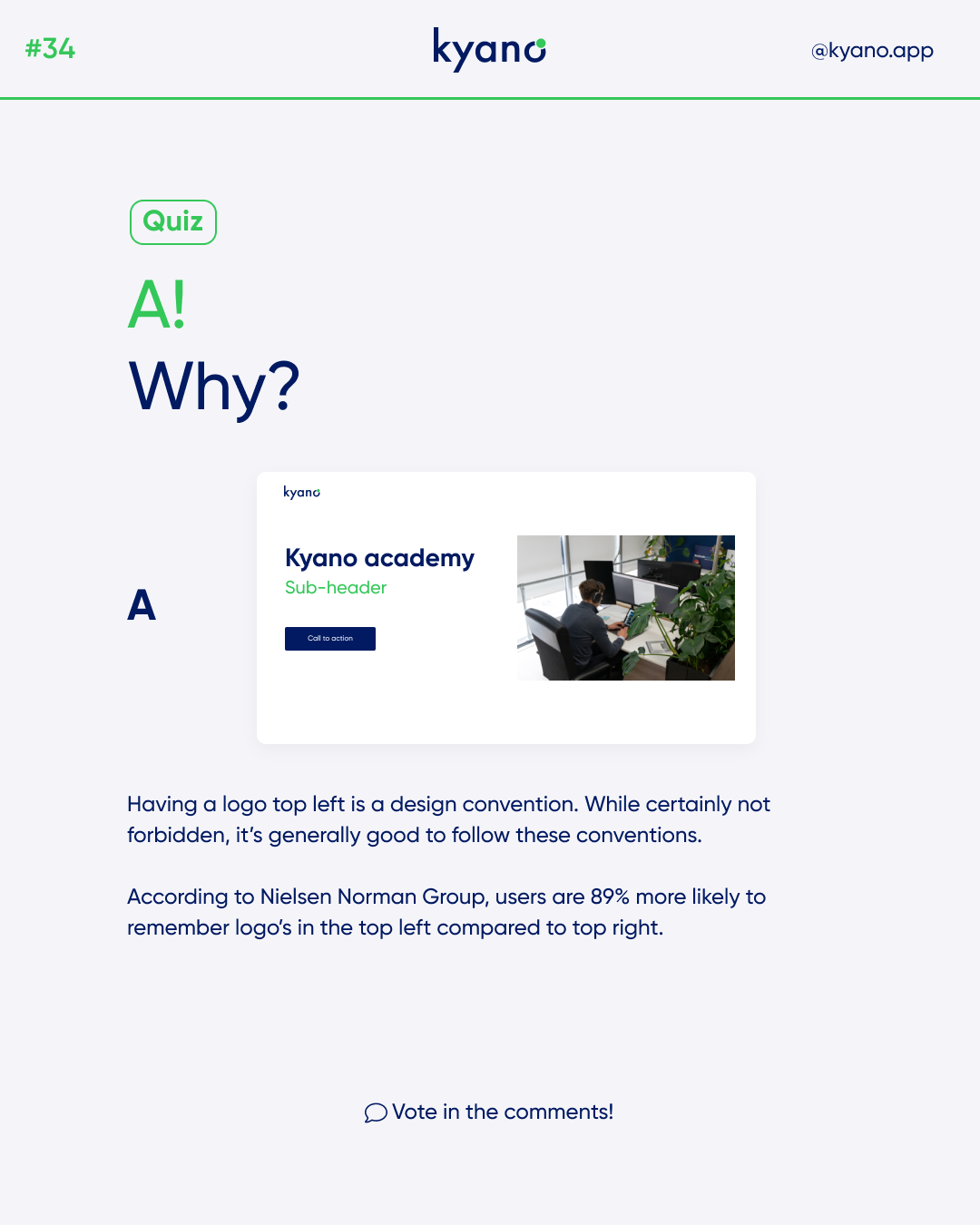
The top left corner of the website is considered a prime location for the logo because it is the first place the user’s eyes will land when they visit the website. This is due to the fact that most cultures read from left to right, so the user’s eyes will naturally scan the website in this direction. Placing the logo in the top left corner ensures that it is one of the first things the user sees, making it a crucial element of the website’s overall branding.
Another reason why the top left corner is a popular choice for website logo placement is that it creates a visual hierarchy. By placing the logo in the top left corner, it establishes the company’s branding as the primary focus of the website. This can help to establish brand recognition and create a sense of trust and credibility with the user.
Additionally, placing the logo in the top left corner allows for easy navigation. Many websites will use the logo as a link back to the homepage, so having it in a consistent location makes it easier for the user to find their way back to the main page. This can help to improve the user experience and prevent frustration from users getting lost on the website.
When designing a website, it is important to consider the overall branding and design aesthetic of the company. The logo should be placed in a location that is consistent with the overall visual style and should not clash with other design elements on the website. However, by following the convention of placing the logo in the top left corner, designers can ensure that they are creating a user-friendly and visually appealing website.
In conclusion, website logo placement in the top left corner is a popular choice for many reasons. It establishes the branding as the primary focus, creates a visual hierarchy, and allows for easy navigation. By following this convention, designers can create a website that is both visually appealing and user-friendly, helping to establish a strong online presence for the brand.
Now you have learned about the basics of website logo placement! Learn more about a good website layout through our blog!
Do you want to learn about design? Check our blog about the best YouTube channels to learn UX/UI Design.
For example, the YouTube channel Aj&Smart.