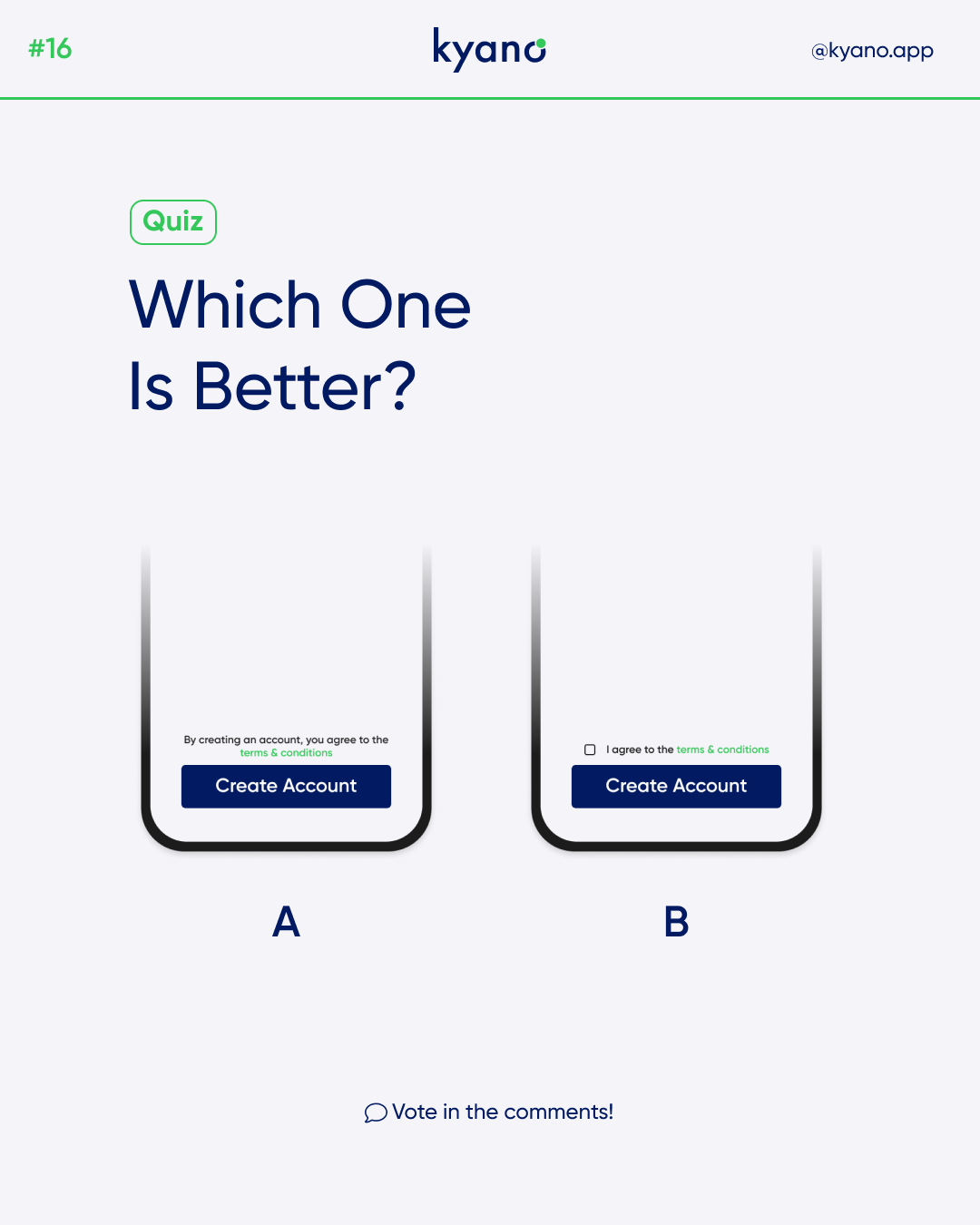
Terms and Conditions design: Which one is better?
Terms and Conditions
To begin with, let’s briefly go over the definition of a terms and conditions agreement. Also referred to as terms of service or terms of use, this agreement acts as a legal contract that specifies the rules that users must follow when utilizing a website or application.
The objective of this agreement is to safeguard both the website or app owners and users, while guaranteeing that the website or app provides the desired experience. In the absence of a terms of service page, a website lacks legal protection for its ownership rights over its content, such as designs and articles.
Terms and Conditions design
Want to learn more of about design choices? Check out our Instagram for more such tips and tricks.
Or check this post about pass word design.