6 steps for a design handoff
Design handoff is a crucial phase in the design process that involves transferring design files and assets from designers to developers for implementation. To ensure a smooth design handoff and to avoid any misinterpretation, it is essential to follow certain practices that make the process more organized and effective.
Design handoff- 6 steps
-
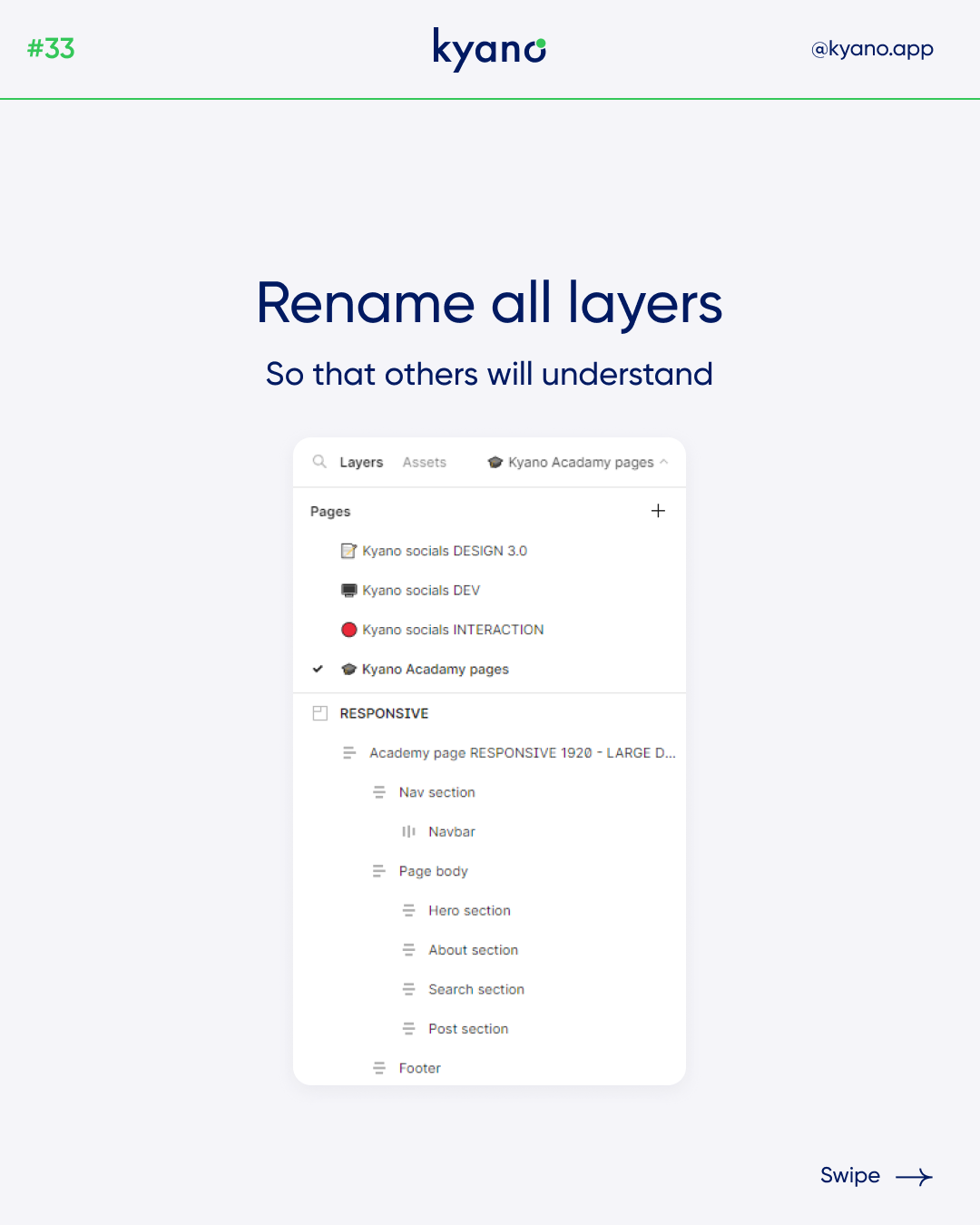
Rename all Layers
One of the most important things to do for a design handoff is to rename all the layers and assets in the file. By doing so, developers can quickly identify each element and understand its purpose without having to search for it. This is especially important when dealing with complex designs with many layers, such as mobile or web interfaces. Renaming layers can save time and prevent errors during the implementation phase.
-
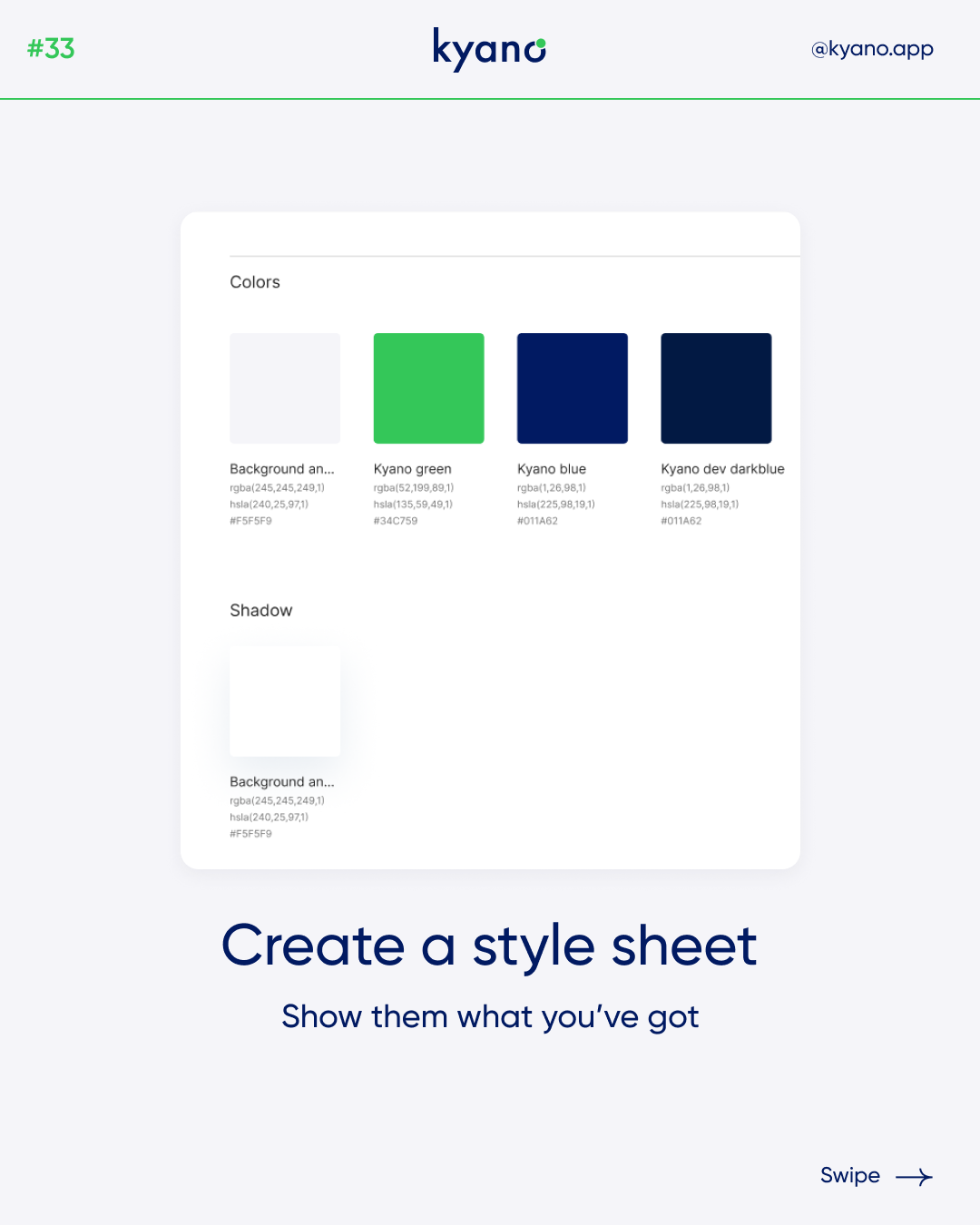
Create a Style Sheet
Creating a style sheet is an excellent way to document design specifications and ensure consistency across different screens and layouts. A style sheet includes information such as font sizes, colors, and spacing between elements. Having a style sheet in place can help developers understand the design intent and implement it accurately. A style sheet can also serve as a reference guide for future updates or changes to the design.
-
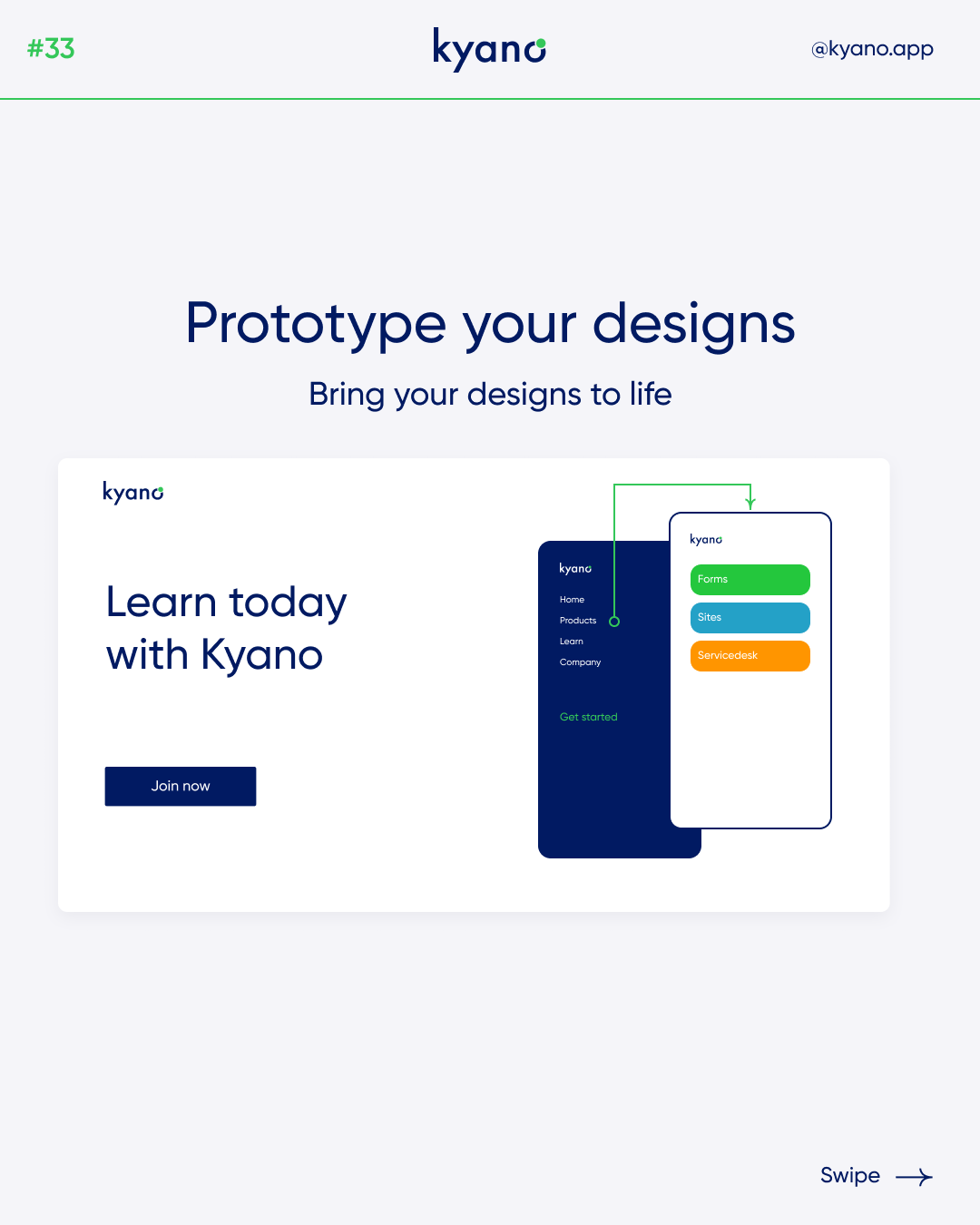
Prototype Your Design
Prototyping your design is an excellent way to test and validate your design before handing it off to the development team. A prototype allows you to simulate user interactions and identify any issues or improvements that need to be made. Prototyping also helps developers understand how the design should work and how it should be implemented.
-
Rearrange Screens to the User Flow
When handing off designs, it is essential to organize them according to the user flow. This means arranging screens in a logical sequence that reflects the user’s journey through the application or website. By doing so, developers can easily understand the context of each screen and how it relates to the overall user experience.
-
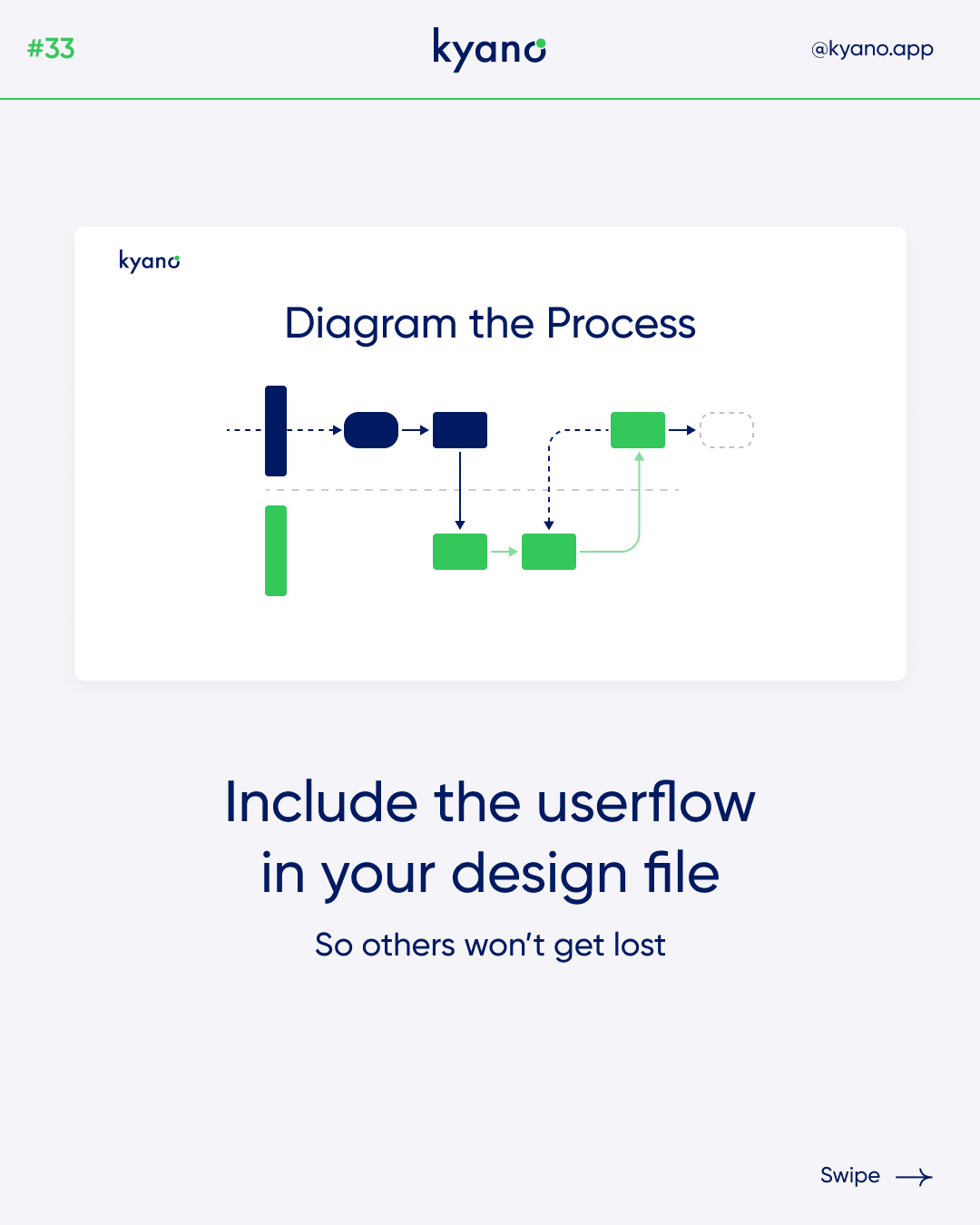
Include the User Flow in Your Design Flow
In addition to rearranging screens, it is of utmost importance to incorporate the user flow seamlessly into your design files. By utilizing various methods such as diagrams, flowcharts, or annotations, you can effectively communicate the intended user journey. By including the user flow within your design files, developers gain a clearer understanding of the design’s purpose and how each screen should function harmoniously. Moreover, this comprehensive documentation serves as a valuable reference guide for any future updates or modifications to the design, ensuring consistency and coherence throughout the development process.
-
Write Comments
Furthermore, when it comes to facilitating a smooth design handoff, it is highly recommended to incorporate detailed comments within your design files. These comments serve as a valuable resource by providing additional context, instructions, and insights for developers. They can encompass various aspects such as design rationale, explaining the reasoning behind certain design choices, design decisions made during the process, or even technical considerations that developers should be aware of. By including such comprehensive comments, you enable developers to gain a deeper understanding of the design’s intricacies and guide them on how to implement specific features or functionality effectively. This level of clarity and guidance significantly reduces the chances of misinterpretation or confusion during the implementation phase, fostering a more streamlined and successful design handoff.
Summary
In conclusion, design handoff is an important process that requires careful planning and organization. By following these best practices, you can ensure a smooth and effective design handoff, and minimize errors and misinterpretation during the implementation phase. Remember, communication and collaboration are key to a successful handoff, so be open to feedback and willing to answer any questions that may arise.
For more inspiration and examples of drop shadows in web design, feel free to check out our Instagram page, where you can learn more about this technique and its implementation. Want to learn more? Read our other articles about design.