Positioning of text
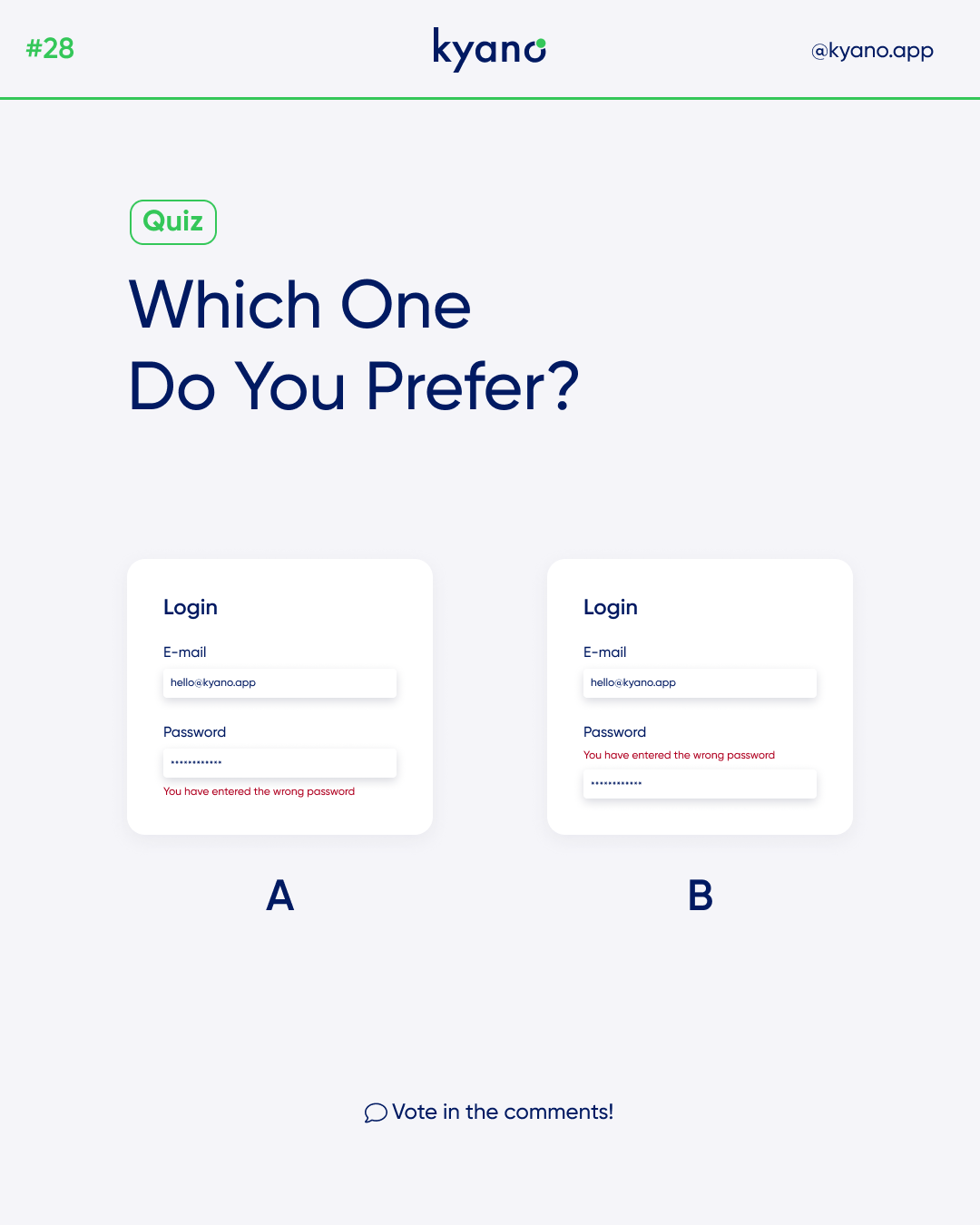
Whether to place text above or under an input field depends on the design and layout of your form and the specific requirements of your project. In general, placing the label above the input field is a more common and recommended approach, as it follows the natural reading order and helps to associate the label with the input field more clearly.
Positioning of text above the input field also allows for longer label text, as it can span the full width of the form without causing layout issues or forcing the input field to be too small. This can be particularly useful for longer or more complex form fields, such as date pickers or multi-select fields.
That being said, there may be cases where placing the label below the input field makes more sense, such as in cases where the input field is a larger element, such as a textarea or file upload field, and the label text may take up too much vertical space if placed above the input field. In such cases, it’s important to consider the trade-offs and ensure that the positioning of text and input field are still associated clearly and effectively.