Useful CSS shorthand (part 2)
Cascading Style Sheets (CSS) is a popular language used for designing websites. One of the most powerful features of CSS is the shorthand notation, which allows developers to write more efficient and concise code. Shorthand CSS properties are a way to write multiple properties using a single line of code.
CSS shorthand
CSS shorthand properties are a powerful tool for developers looking to write efficient and concise code. By using shorthand notation for common properties such as background, margin/padding, border/outline, and list, you can streamline your code and make your CSS files more readable and maintainable.
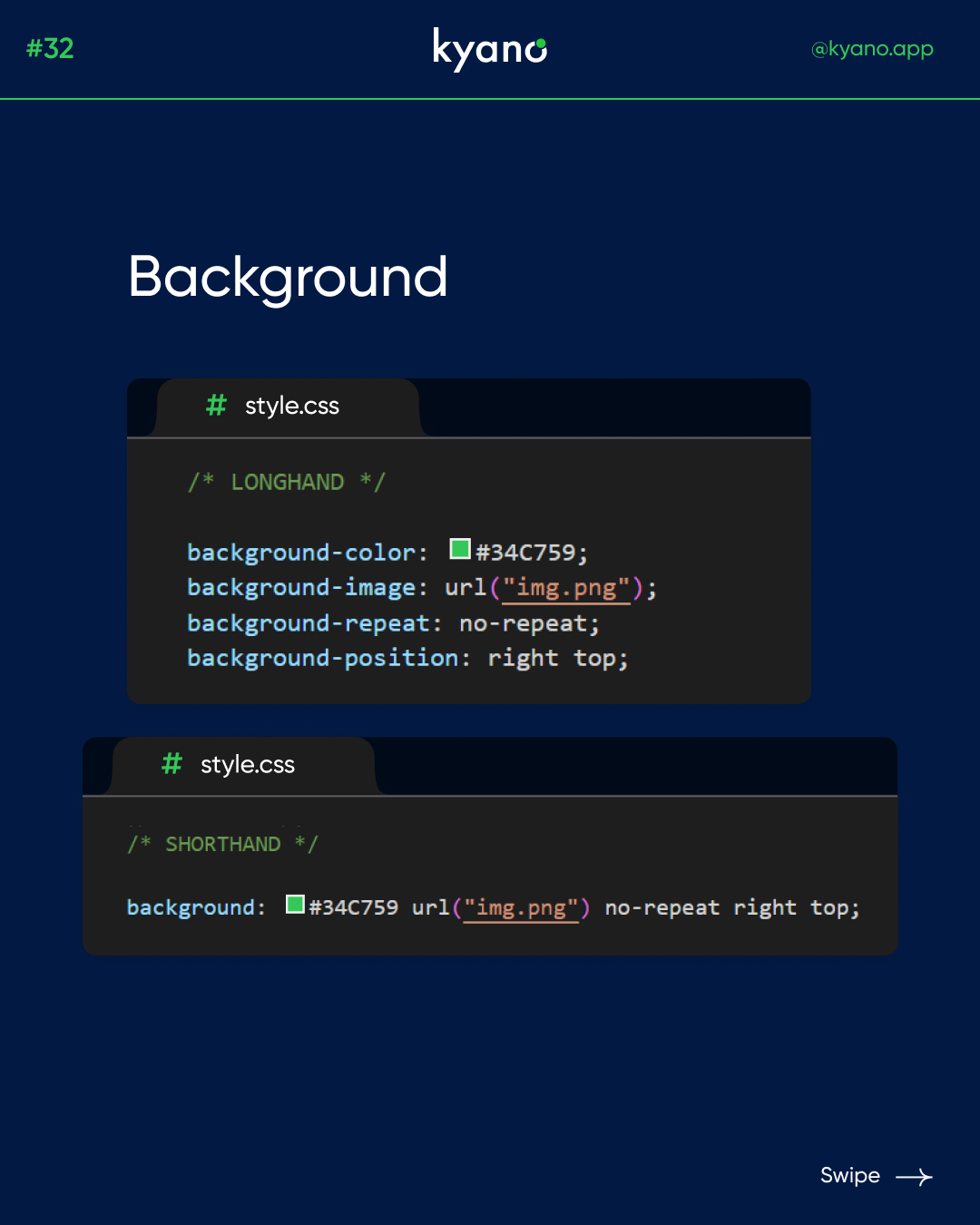
Background
The background property in CSS allows you to set the background color or image of an element.
Margin/ Padding
The margin and padding properties in CSS allow you to add space around or inside an element.
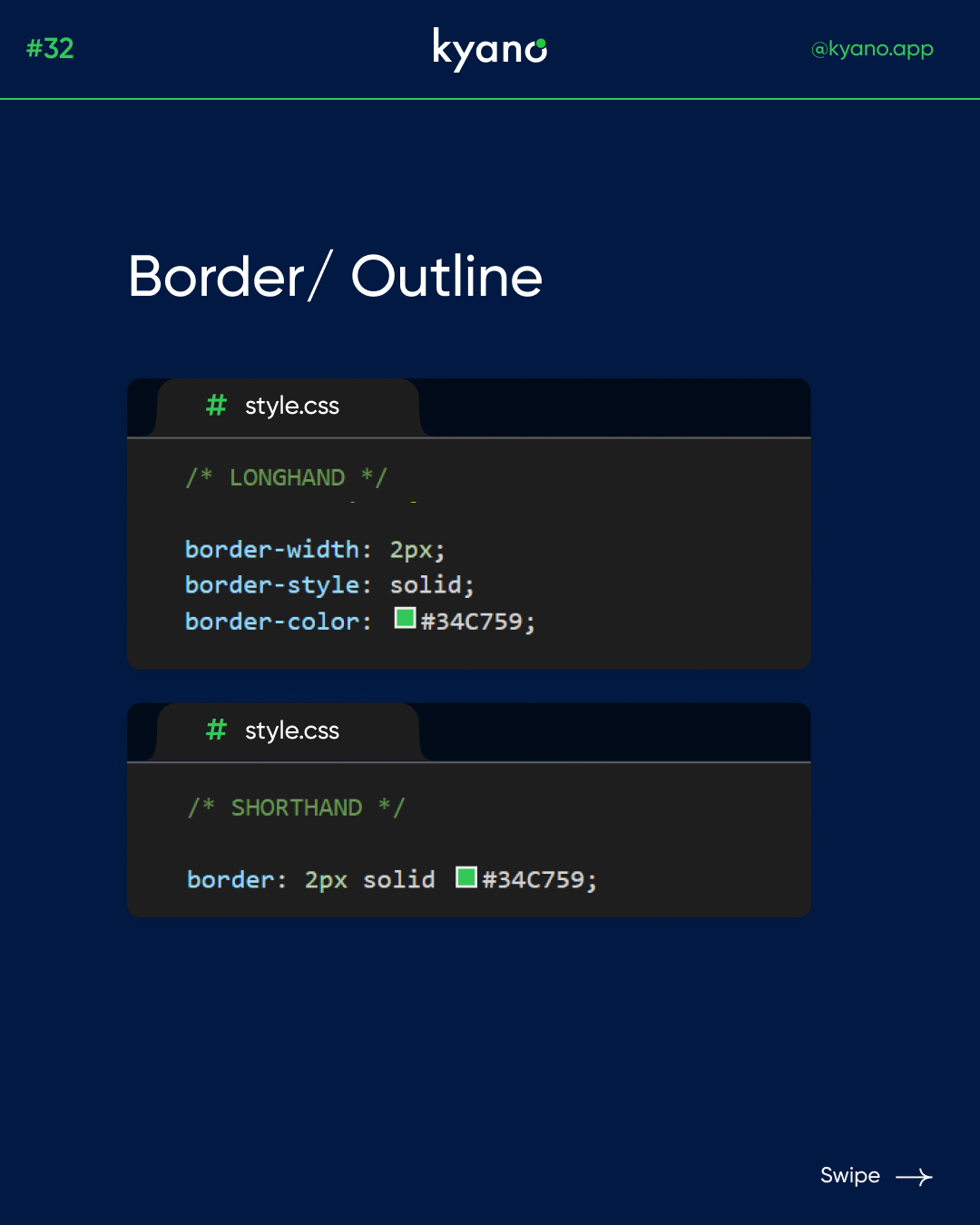
Border/Outline
The border and outline properties in CSS allow you to add borders or outlines around an element.
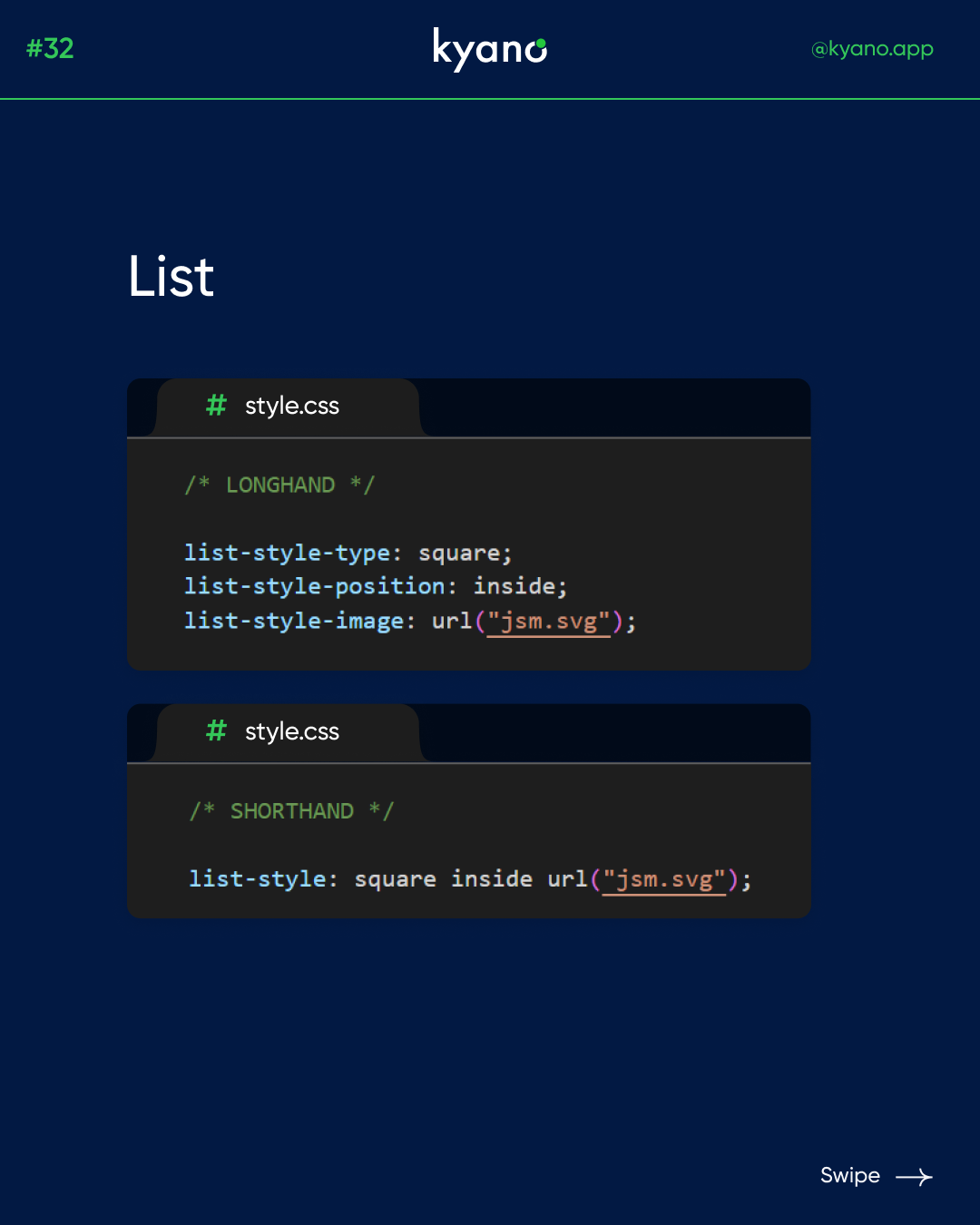
List
The list-style property in CSS allows you to set the style of bullets or numbering in lists.
However, it is important to remember that shorthand CSS can be less explicit than writing out each individual property, so be careful when using it in complex layouts or when collaborating with other developers.
Want to learn more about CSS Shorthand? Go to part one on our website!