Useful CSS shorthand (part 1)
CSS shorthand is a way to simplify and streamline your CSS code by combining multiple related properties into a single, condensed line of code.
CSS Shorthand
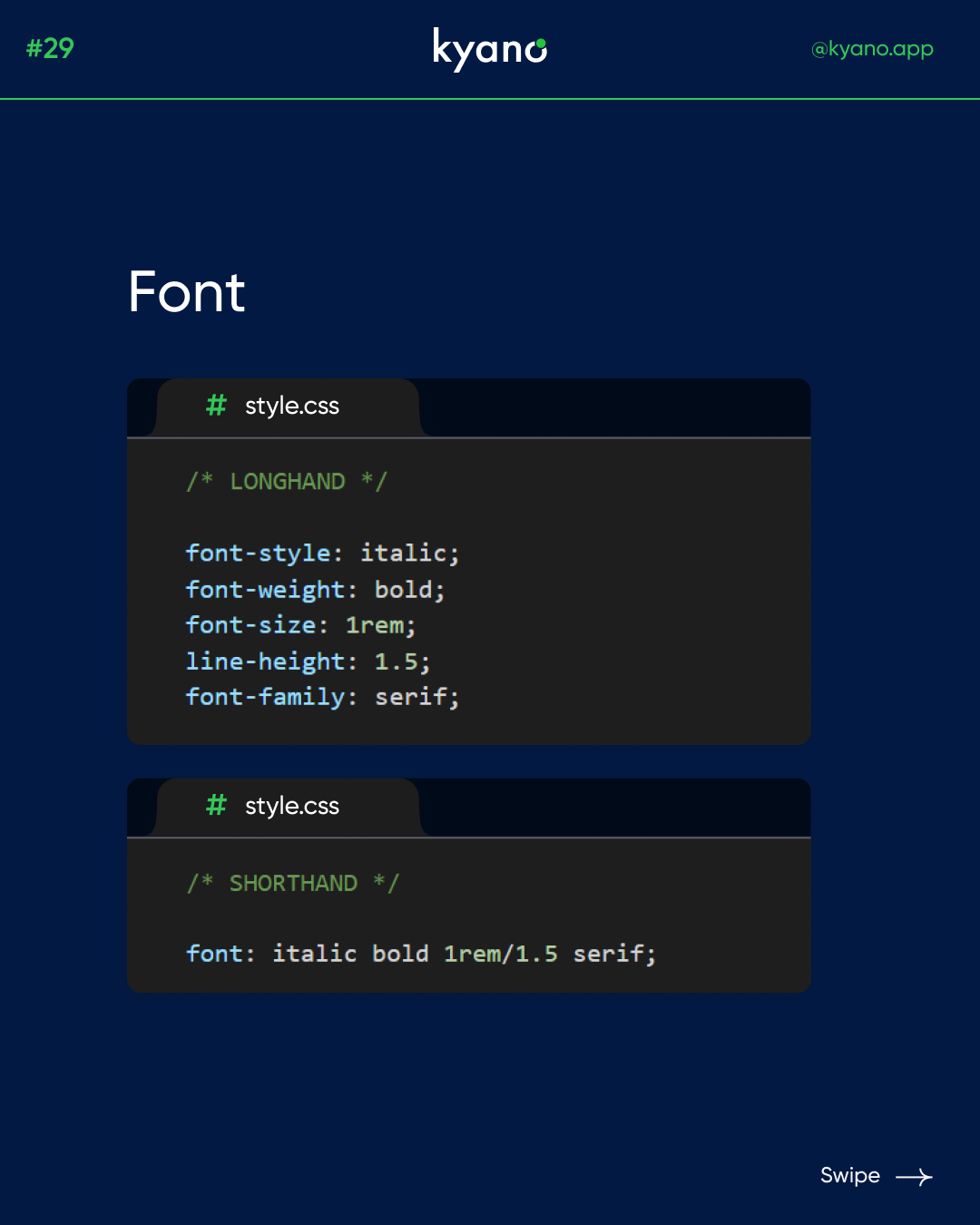
Font shorthand
The font shorthand property allows you to set multiple font-related properties, such as font-size, font-family, and font-weight, all in a single line of code. By using the shorthand, you can save time and space in your CSS code and make it more readable and maintainable.
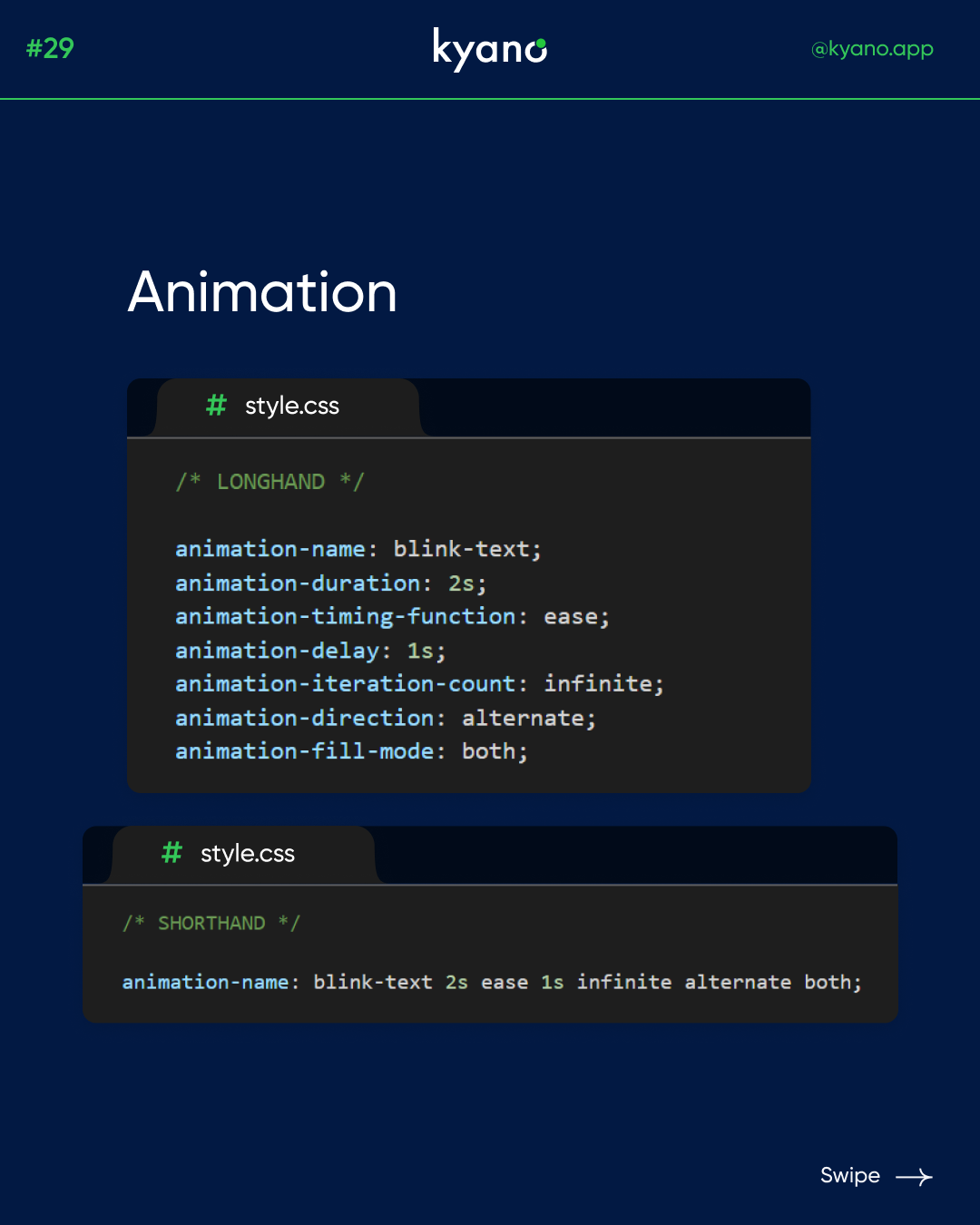
Animation Shorthand
CSS shorthand animation is a way to simplify and streamline your CSS code when creating animations. Rather than using separate lines of code for each animation property, you can use a shorthand property to set multiple animation properties in a single line of code.
The animation shorthand property includes several sub-properties, which allow you to specify the animation name, duration, timing function, delay, iteration count, direction, fill mode, and play state, all in one line of code.
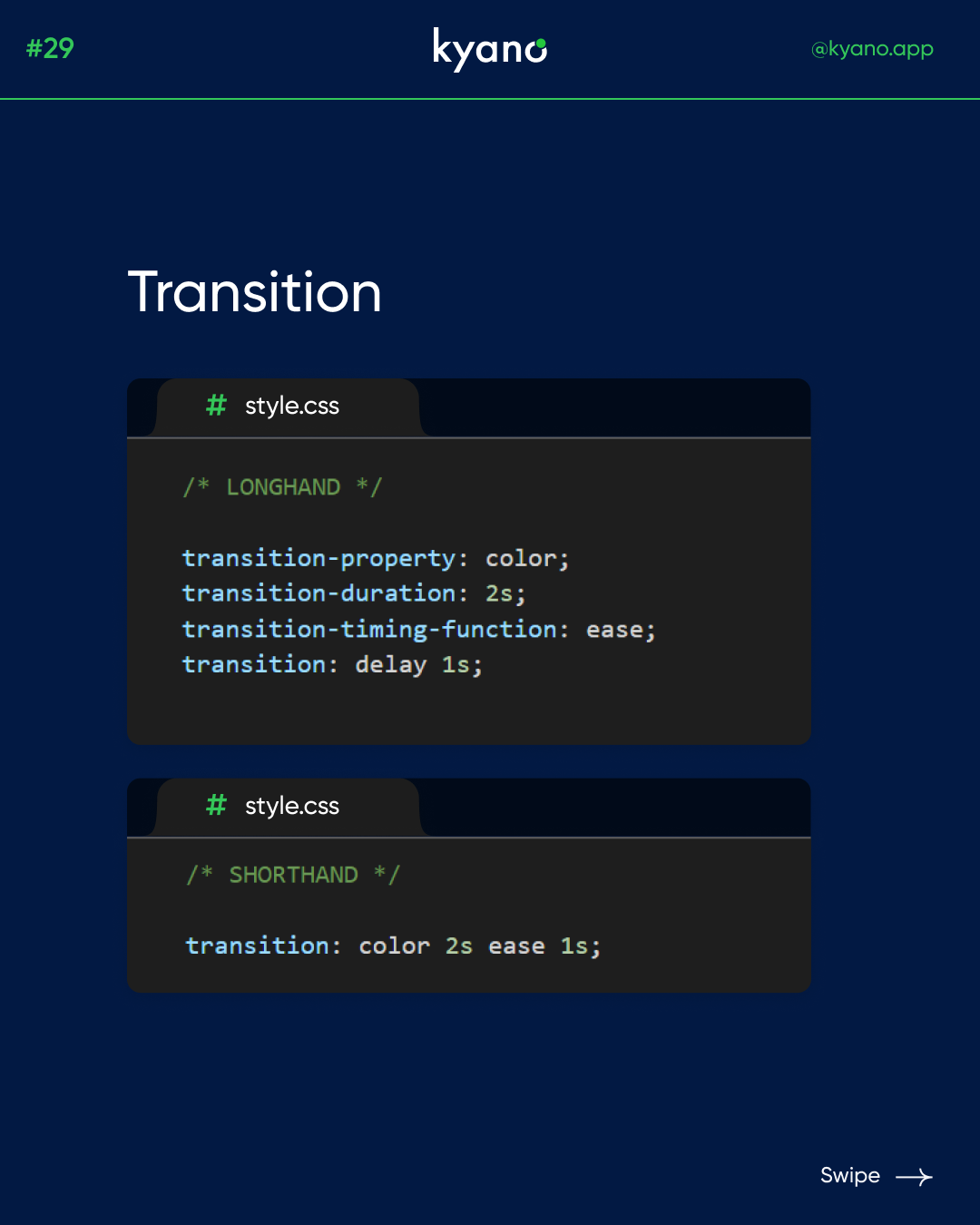
Transition Shorthand
The transition shorthand property in CSS allows you to specify the transition effects for one or more CSS properties when they change their value. It is a convenient way to set up smooth and gradual transitions between different states of an element.
Using shorthand properties can help to simplify your CSS code, making it easier to read and maintain. However, it’s important to note that shorthand properties can sometimes override individual properties that were set separately, so it’s important to be aware of the specific behavior of each shorthand property and to test your code thoroughly.
Learn more about development with Kyano!