How to Create CSS Variables
Discover the power of CSS variables and revolutionize your programming experience. By utilizing variables, you can enhance the efficiency and consistency of your code. With CSS variables, you can significantly reduce the chances of errors and inconsistencies, resulting in more robust and reliable code. Dive into the world of CSS variables and unlock the potential for streamlined development and error-free coding practices.
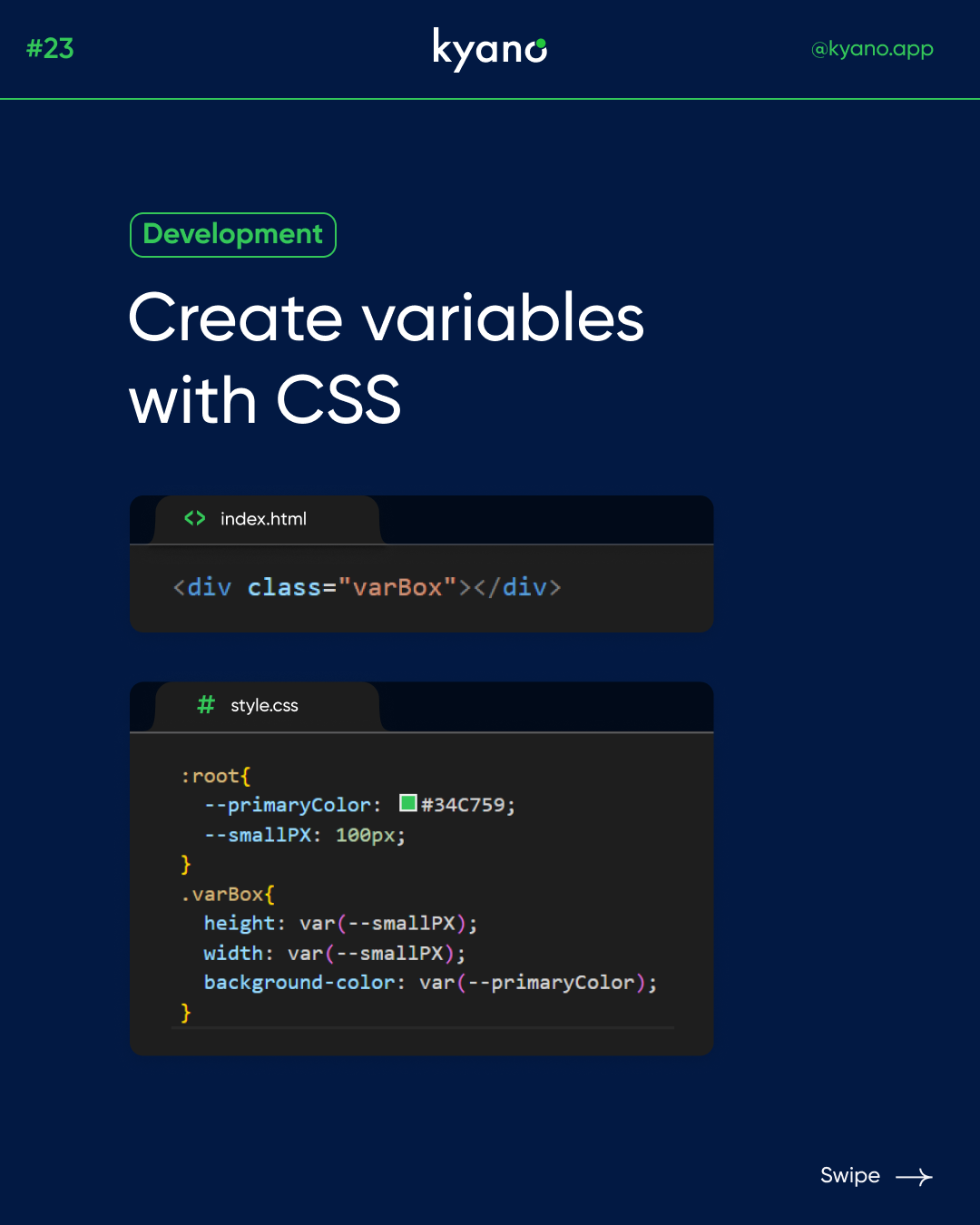
Create CSS variables
Custom properties, also known as CSS variables or cascading variables, are powerful tools that allow CSS authors to define entities with specific values for reuse throughout a document. By using custom properties, developers can enhance the efficiency and flexibility of their code while maintaining consistency and ease of maintenance.
CSS variables example
Let’s explore an example to illustrate the benefits of custom properties. Suppose you have a website that uses a particular color scheme throughout its design. Traditionally, if you wanted to change a specific color code, you would need to manually update every instance of that color code in your CSS file. This process can be time-consuming and prone to errors.
However, by leveraging custom properties, you can simplify this task significantly. You can define a custom property, let’s say “–primary-color,” and assign it a specific color value, such as “#FF0000” for red. Then, wherever you need to use that particular color in your CSS code, you can simply reference the custom property “–primary-color” instead of the color code itself.
Now, let’s say you decide to change the primary color of your website to a different shade of red. Instead of manually modifying each occurrence of the old color code, you only need to update the value of the “–primary-color” custom property in one place, known as the “varBox.” This change will automatically propagate throughout your entire CSS codebase, saving you time and reducing the risk of introducing inconsistencies.
The advantages of using custom properties extend beyond just color codes. You can create custom properties for various CSS values, such as font sizes, spacing, border styles, and more. This approach promotes code reusability, improves maintainability, and enhances the overall efficiency of your development workflow.
Furthermore, custom properties support cascading and inheritance, similar to other CSS properties. This means that you can define global custom properties at the root level of your document, and they will be accessible to all the elements within your website. Additionally, you can override or redefine custom properties at specific element levels, allowing for fine-grained control over styling and customization.
It’s important to note that browser support for custom properties is widely adopted and compatible with modern browsers. However, for compatibility with older browsers, it is recommended to provide fallback values or consider using CSS preprocessors, such as Sass or Less, that offer similar functionality.
Summerary
In conclusion, custom properties offer a powerful way to centralize and manage reusable values in CSS. By leveraging custom properties, you can streamline your development process, enhance code maintainability, and achieve consistent design throughout your website. Embrace the benefits of custom properties and elevate your CSS coding practices to new heights of efficiency and scalability.
To delve deeper into the world of custom properties and other design techniques, we invite you to explore our Instagram page and browse our articles dedicated to design. Expand your knowledge and unlock the full potential of CSS customization with these valuable resources.
The above code in the pictures will help you correctly formulate CSS variables. Check it out and try it yourself when creating a website or application.