8 Common HTML mistakes to avoid (part 1)
HTML (Hypertext Markup Language) is the backbone of every website on the internet. Even though it may seem simple to use, there are still some common HTML mistakes that people make while creating their web pages. In this blog post, we will discuss four common HTML mistakes that you should avoid.
Common HTML mistakes
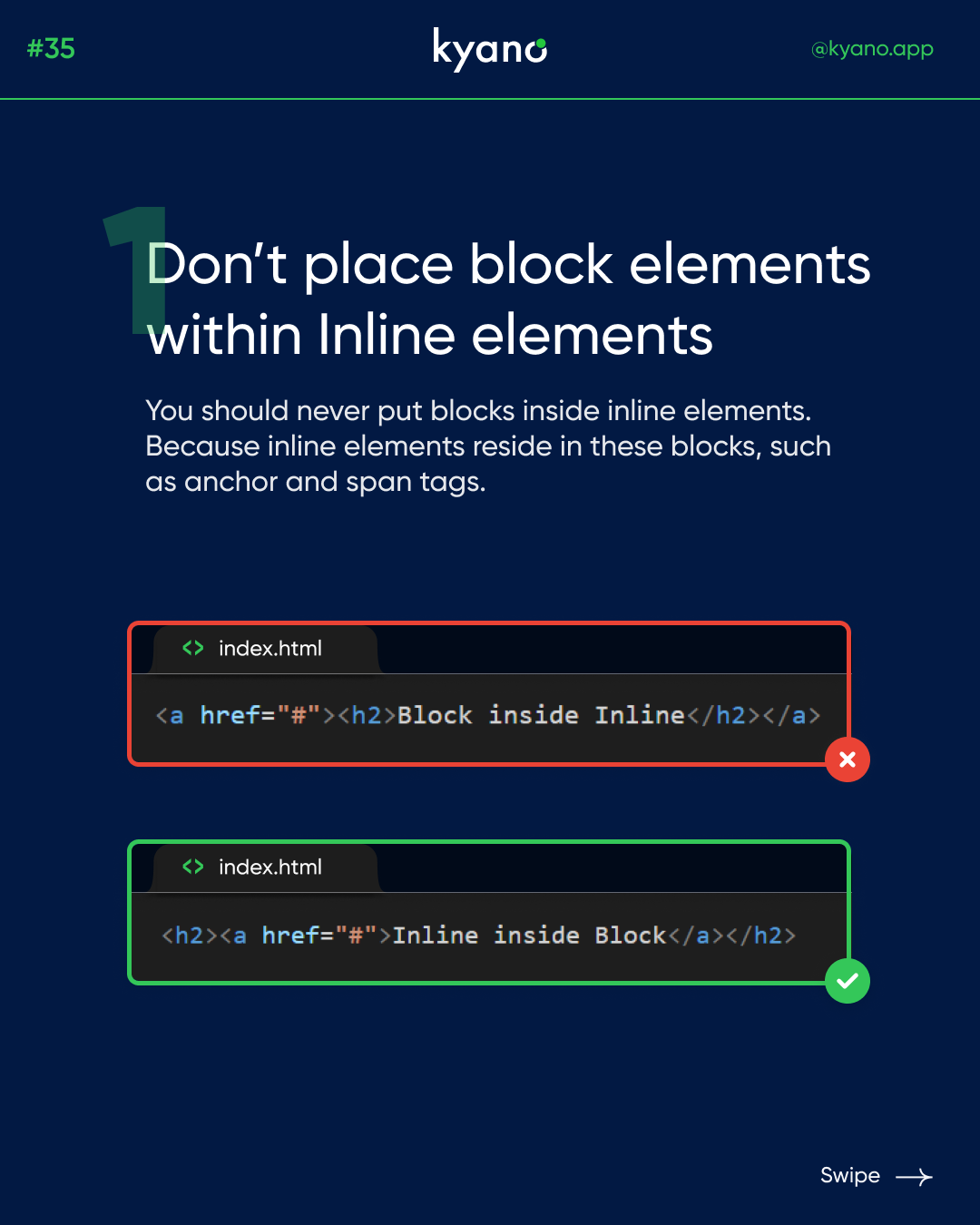
Don’t place block elements within inline elements
The first one in this blog about HTML mistakes: HTML provides both block-level and inline-level elements, and it is important to understand the difference between them. Block-level elements are those that create a new line, while inline-level elements stay within the same line. For example, the <p> element is a block-level element, and the <span> element is an inline-level element.
It is important to avoid placing block-level elements within inline-level elements because it can result in unexpected formatting issues. For example, you should not place a <div> element (a block-level element) within an <a> element (an inline-level element). Instead, you can use a <span> element (an inline-level element) to wrap around the content you want to link to.
Always have the alt attribute for image tags
The alt attribute is used to describe the content of an image, and it is important to include it for several reasons. First, it helps visually impaired users who use screen readers to understand the content of an image. Second, it helps search engines to understand the content of an image, which can improve your website’s SEO.
Always include an alt attribute for each <img> tag, and make sure that it accurately describes the content of the image.
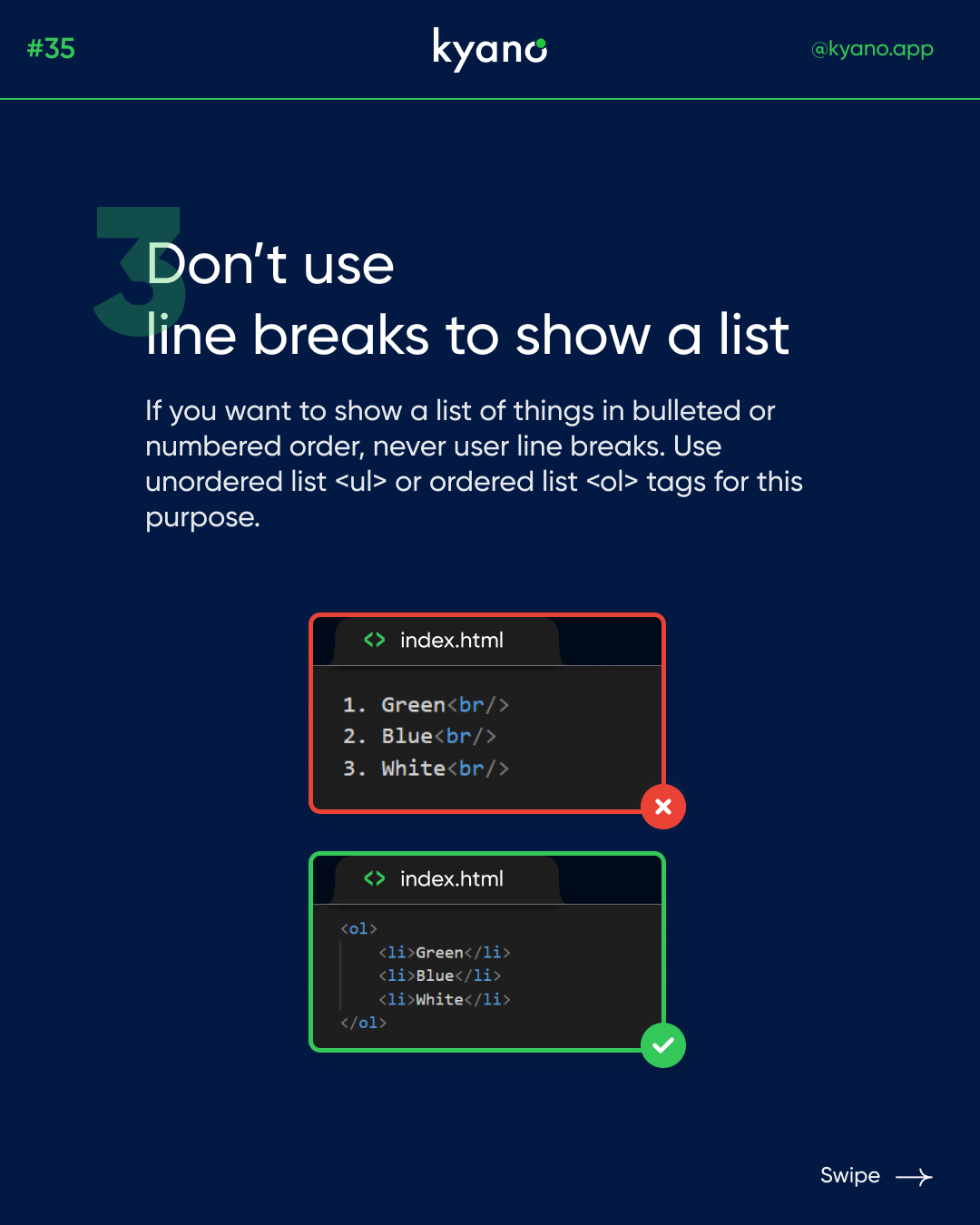
Don’t use line breaks to show a list
When creating a list in HTML, it is important to use the correct elements. There are two types of lists in HTML: unordered lists (<ul>) and ordered lists (<ol>). To create a list, you should use either the <ul> or <ol> element and wrap each list item in a <li> element.
It is important not to use line breaks (<br>) to show a list because it can result in inconsistent formatting. For example, if a user has a different font size or screen size, the line breaks may cause the list items to display incorrectly. Always use the correct HTML elements for creating lists.
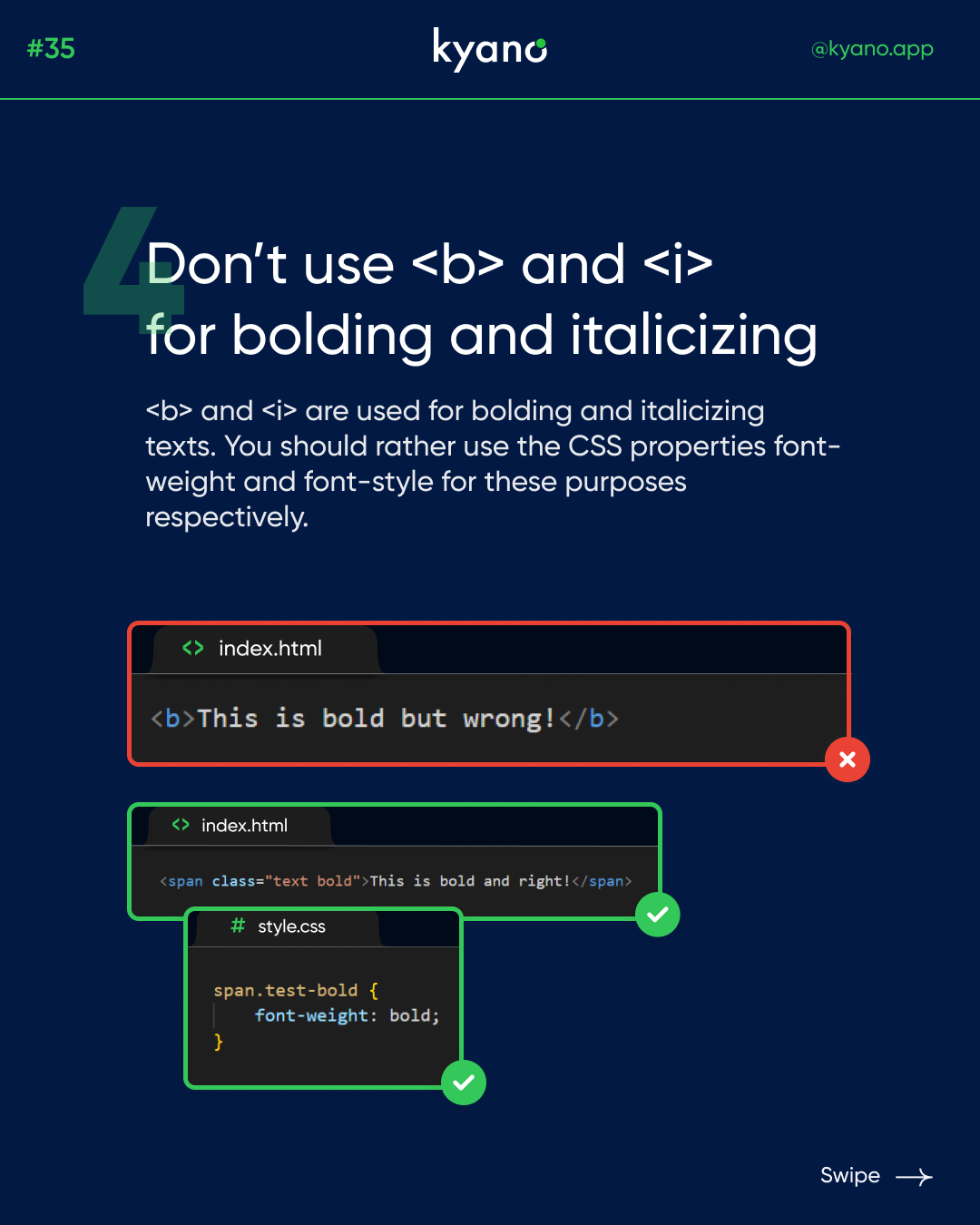
Don’t use <b> and <i> for bolding and italicizing
The last one in this blog about HTML mistakes: The <b> and <i> elements are used for bolding and italicizing text, but they should not be used for this purpose anymore. Instead, you should use the <strong> and <em> elements.
The <strong> element is used to indicate that the content is important or significant, while the <em> element is used to indicate that the content is emphasized. By using these elements, you can make your content more accessible to screen readers and improve your website’s SEO.
In conclusion, HTML is a powerful tool for creating web pages, but it is important to use it correctly. By avoiding these common HTML mistakes, you can ensure that your website is accessible, readable, and SEO-friendly. Curious about common design mistakes? Read our blog!