5 Common ways to center a div in CSS
With CSS, you can center a div in multiple ways. Centering a div in CSS can be achieved using various techniques, depending on the specific layout and design requirements. Here are a few commonly used methods:
Center a div
To learn how to center a div, we have written out 5 ways for you in this post. To make it a little more clear we have worked out a few ways a little better for you:
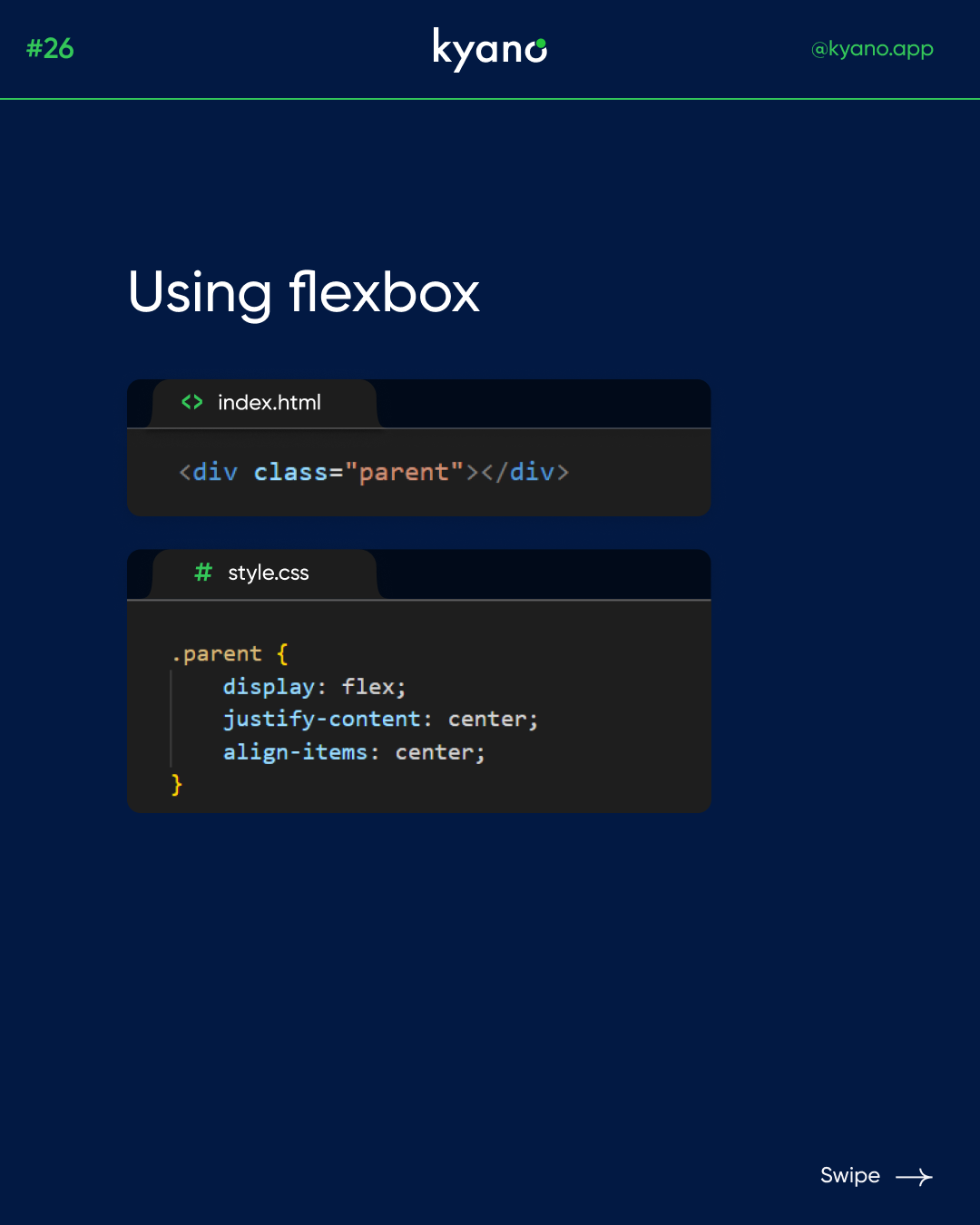
Using flexbox
Flexbox is a powerful layout module that can be used to easily center elements both horizontally and vertically. By setting the display property of the parent container to “flex” and using the “justify-content” and “align-items” properties, you can center a child div in both directions.
Using position
Another way to center a div horizontally is to use absolute positioning. By setting the left and right properties to 0 and the margin property to “auto”, the element will be positioned at the center of the parent container.
Using margin
One of the easiest ways to center a div horizontally is to use the margin property. By setting the left and right margins to “auto”, the browser will automatically calculate and evenly distribute the available space on either side of the element, effectively centering it.
Depending on the layout and design requirements of your project, you may need to use a combination of these techniques or explore other methods such as grid layout or CSS transforms.
Watch this YouTube video to learn more about how to center a div.
Want to learn more about CSS? Read this article about creating variables