4 useful HTML attributes
HTML attributes are additional properties that can be added to HTML elements to provide extra information or functionality. These attributes are defined within the opening tag of an HTML element and provide instructions or settings for that specific element.
Programming is indeed a challenging task that requires attention to detail and precision. One small mistake in your code can lead to software failure or unexpected behavior. That’s why it’s crucial to have a solid understanding of the fundamentals, especially when it comes to HTML.
HTML (Hypertext Markup Language) serves as the foundation of web development, defining the structure and content of web pages. Mastering the basics of HTML is essential for any aspiring programmer or web developer. It allows you to create well-structured and semantically correct web documents, ensuring optimal performance and compatibility across different browsers and devices.
In this blog, we will delve into four key HTML attributes that play a significant role in building robust and error-free web pages. By understanding and effectively utilizing these attributes, you will gain valuable insights and techniques to program with confidence and minimize mistakes. Read about four basic HTML attributes down below:
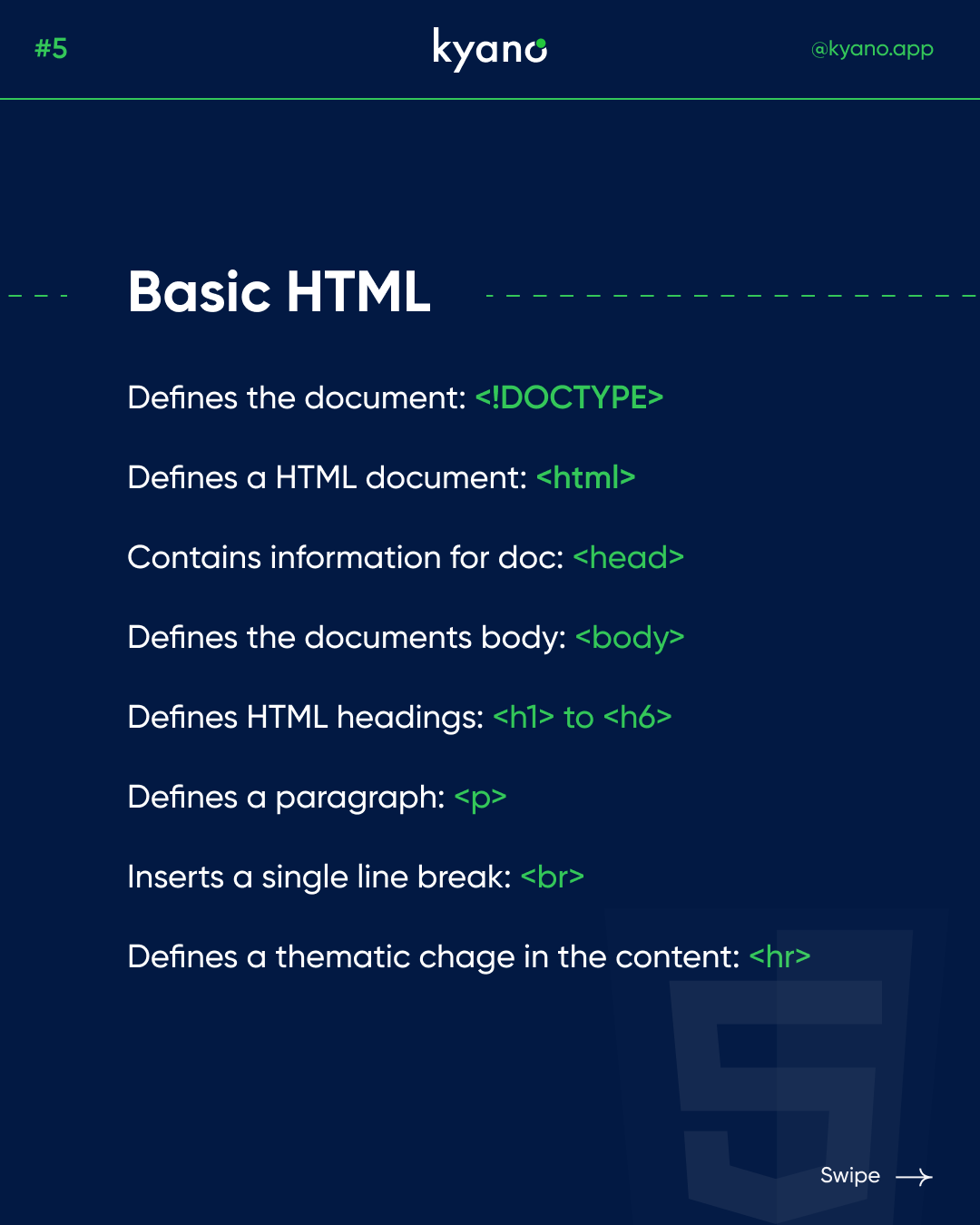
Basic HTML Attributes
- Defines the document: <!DOCTYPE>
- Defines a HTML document: <html>
- Contains information for doc: <head>
- Defines the documents body: <body>
- Defines HTML headings: <h1> to <h6>
- Defines a paragraph: <p>
- Inserts a single line break: <br>
- Defines a thematic chage in the content: <hr>
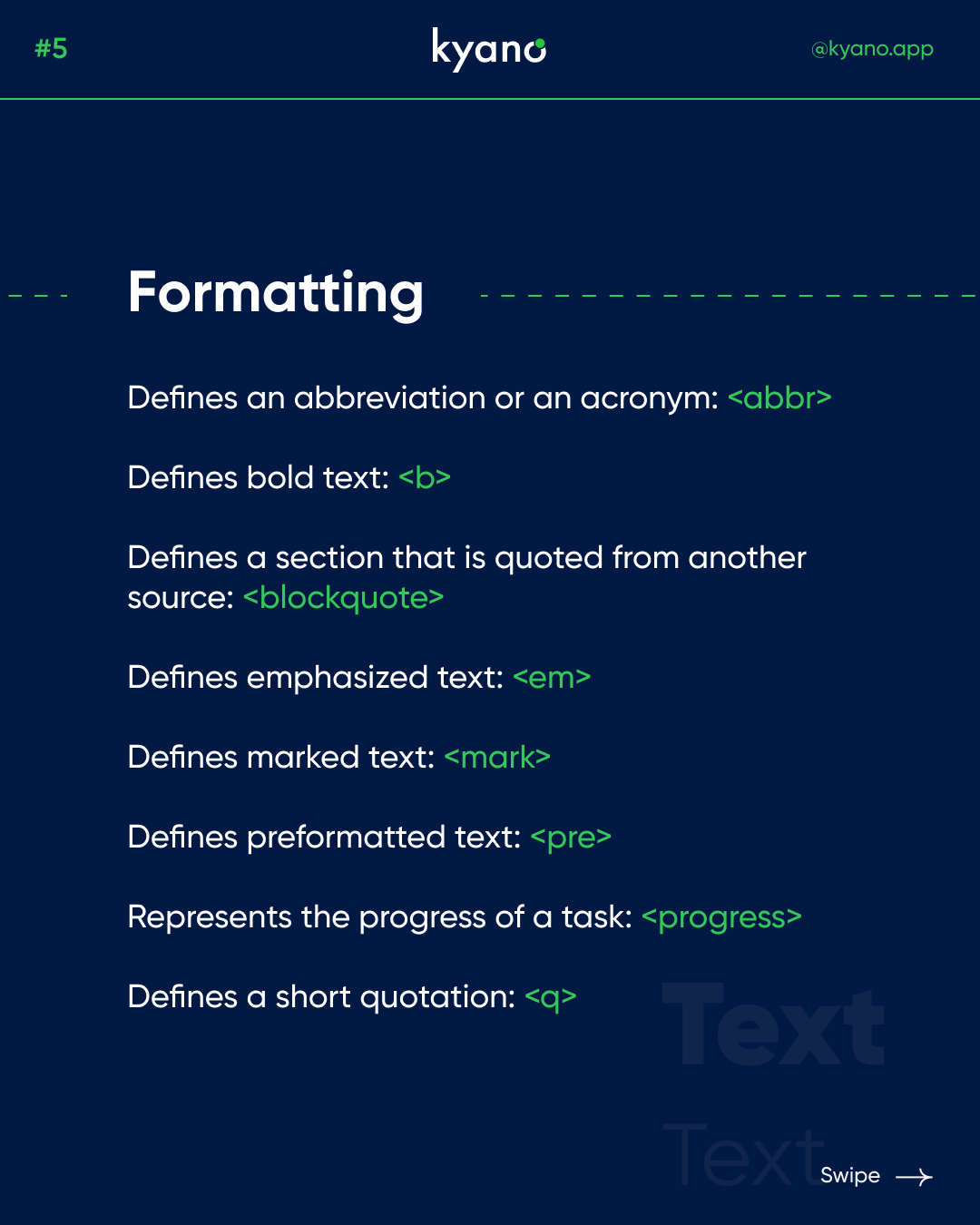
Formatting
- Defines an abbreviation or an acronym: <abbr>
- Defines bold text: <b>
- Defines a section that is quoted from another source: <blockquote>
- Defines emphasized text: <em>
- Defines marked text: <mark>
- Defines preformatted text: <pre>
- Represents the progress of a task: <progress>
- Defines a short quotation:<q>
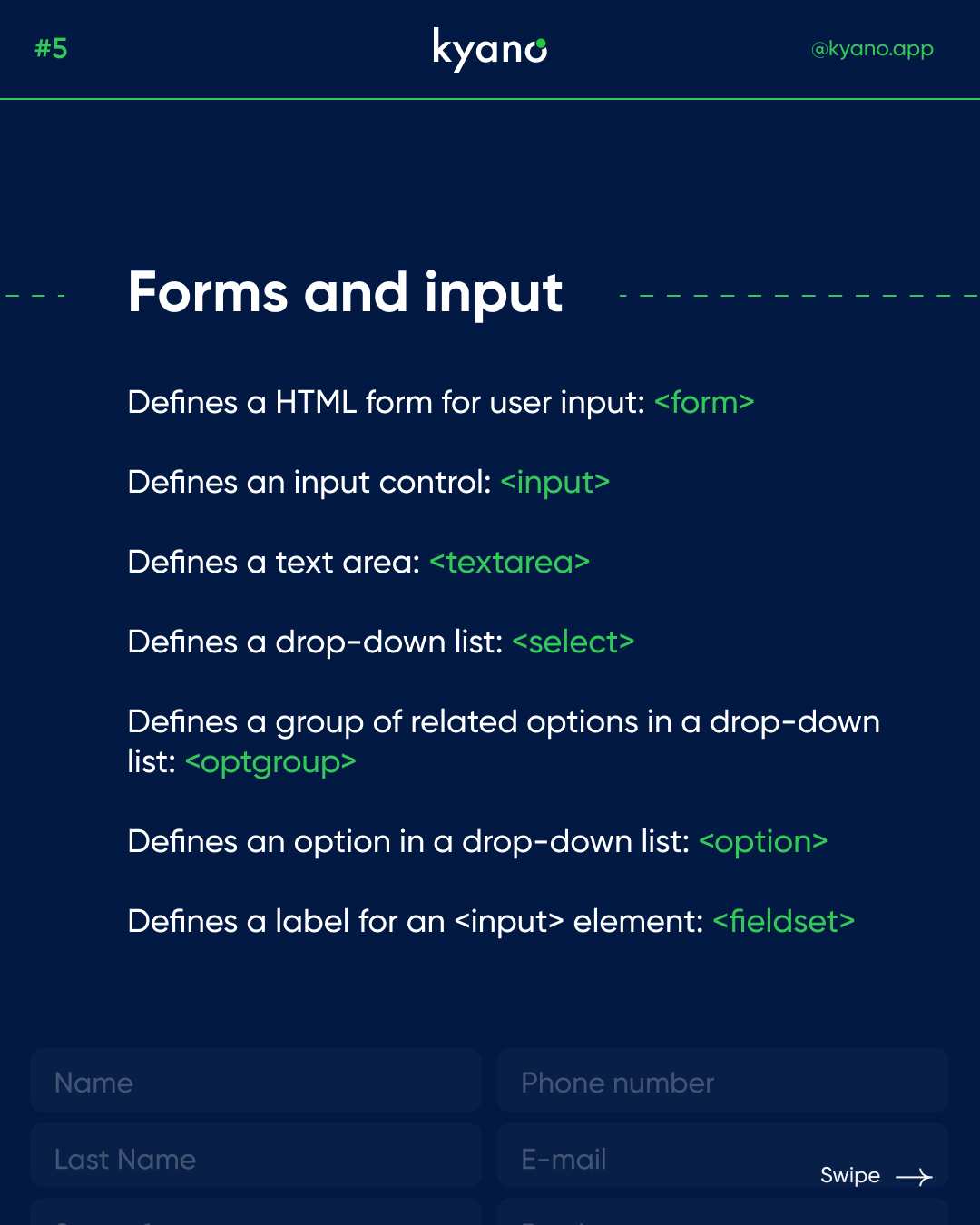
Forms and input
- Defines a HTML form for user input: <form>
- Defines an input control: <input>
- Defines a text area: <textarea>
- Defines a drop-down list: <select>
- Defines a group of related options in a drop-down list: <optgroup>
- Defines an option in a drop-down list: <option>
- Defines a label for an <input> element: <fieldset>
Images
- Defines an image: <img>
- Defines a client-side image map: <map>
- Defines an area inside an image map: <area>
- Defines a caption for a <figure> element: <figcaption>
- Specifies self-contained content: <figure>
- Defines a container for multiple image resources: <picture>
- Defines a container for SVG graphics: <svg>
There are also many YouTube channels that can help you learn how to program. Watch these videos about HTML attributes and keep practicing a lot! Want to learn more? Check out our Instagram or read our other articles about design.