3 Fun CSS Shapes
Development
31 december 2022
#14
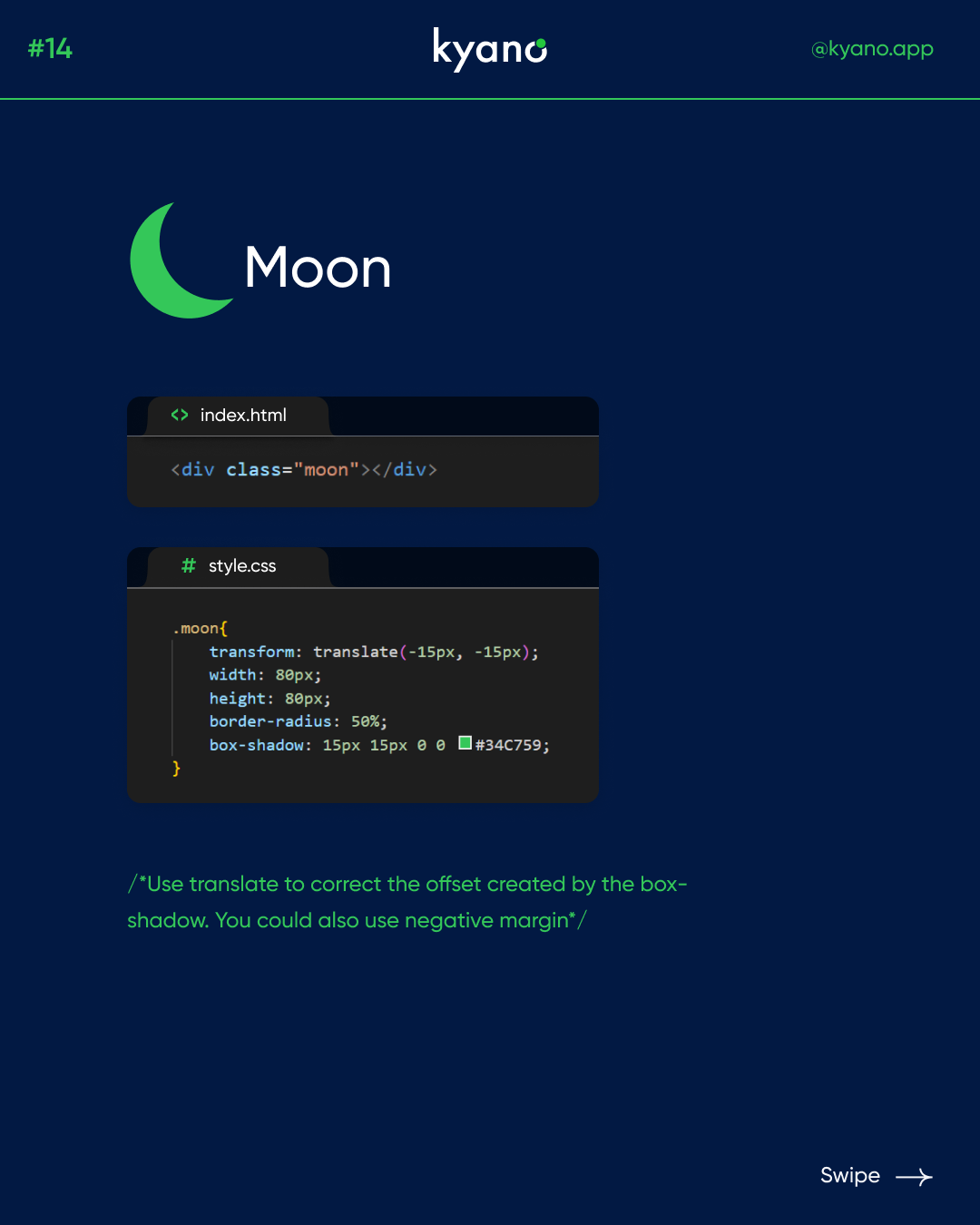
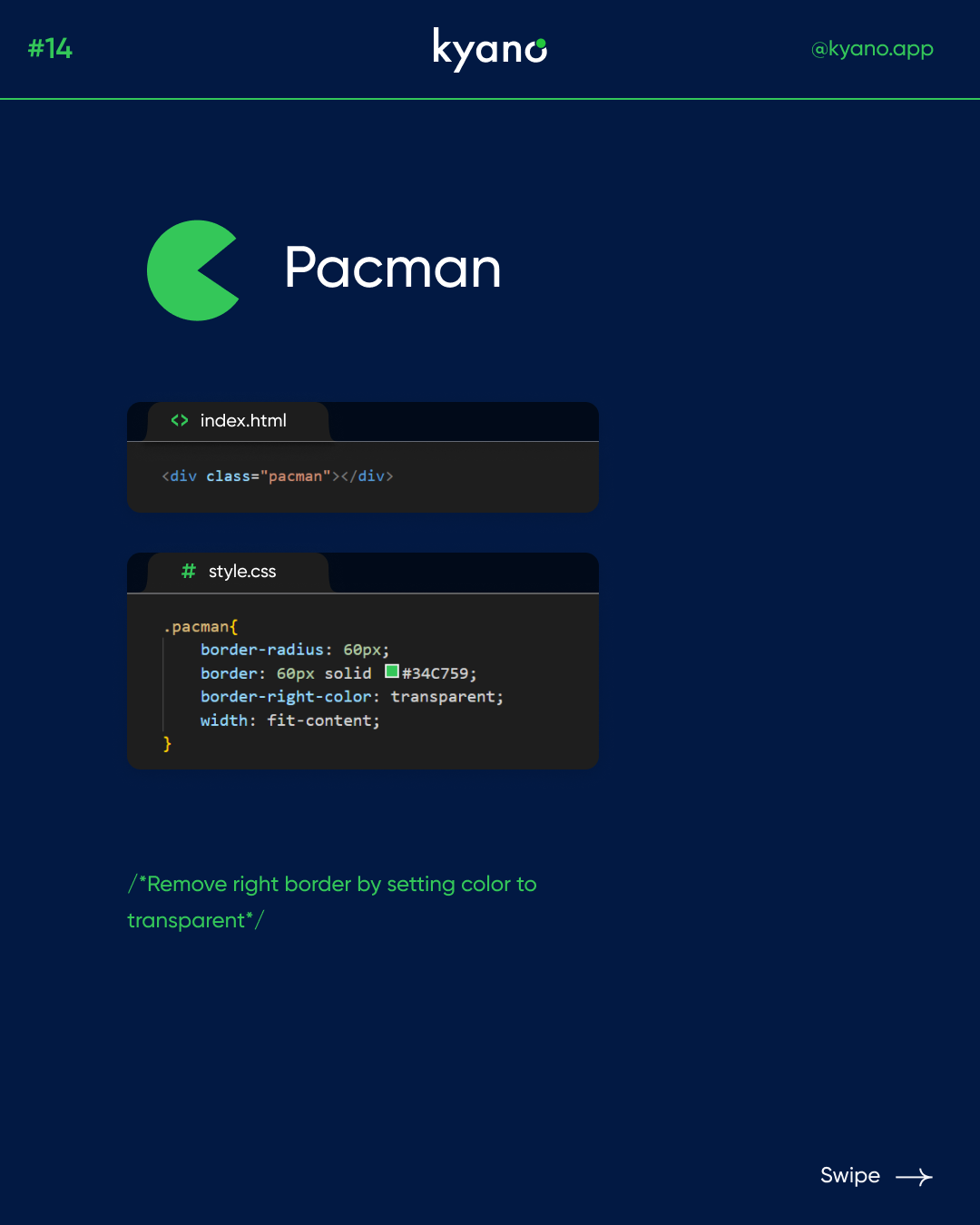
Use the code in the pictures to create the following fun CSS shapes for your website or app. In this post, we show you how to make a moon, blob and pacman
CSS Shapes
CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a
width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals.
Want to learn more of about development? Check out our Instagram for more such tips and tricks. Or check this post about useful HTML attributes.